Kita sering melihat animasi dibeberapa web blog yang dijadikan sebagai banner header atau animasi-animasi tambahan sehingga web akan tampil lebih hidup.
Ada beberapa hal yang perlu diperhatikan, sebelum membuat animasi yaitu memahami istilah-istilah yang berhubungan dengan pembuatan animasi diantaranya adalah sebagai berikut :
- Animasi: Pergerakan objek secara berurutan dari posisi yang satu ke posisi yang lain.
- Frame: Merupakan tempat masing-masing objek yang akan dijadikan sebagai animasi. Satu frame mempunyai objek tunggal yang nantinya akan diurutkan sesuai dengan keinginan kita.
_ Tweening: proses pembuatan frame-frame tambahan diantara posisi frame pertama dan posisi frame terakhir yang menghasilkan transisi antar frame.
Berikut ini kan dicoba membuat animasi dengan menggunakan Adobe ImageReady, yang biasa-nya sudah ter-install secara default pada saat kita meng-install Adobe Photoshop pada komputer kita.
Ada dua tahap yang perlu dilakukan dalam pembuatan animasi diantaranya : mempersiapkan file objek original dengan Adobe Photoshop, Membuat Animasi Dengan Adobe ImageReady.
“Mempersiapkan file obyek original dengan Adobe Photoshop”
1. Buat file baru dengan ukuran Width 200 pixel dan Height 80 pixel
Gambar 1 Membuat lembar proyek baru
Gambar 2 Membuat Layer baru
2. Kemudian Beri warna dengan sesuai dengan keinginan Anda.
3. lakukan lagi seperti pada nomor 2, namun warnanya dibuat berbeda
4. kemudian buat layer kembali yang digunakan untuk menuliskan teks misalkan Teksnya adalah : WELCOME dan to My Homepage, sehingga tampilan pada bagian layers seperti pada gambar berikut :
Gambar 3 Membuat beberapa Layer baru
5. Kemudian simpanlah obyek yang telah dibuat dengan extention PSD (*. psd)
6. Selanjutnya obyek yang telah dibuat sebelumnya akan dibuat animasi dengan menggunakan Adobe ImageReady
“Membuat Animasi dengan Adobe ImagReady”
Adobe ImageReady merupakan suatu aplikasi yang nantinya akan digunakan untuk membuat animasi. Aplikasi tersebut merupakan bawaan dari Adobe Photoshop, artinya ketika kita melakukan instalasi photoshop maka aplikasi ImageReady tersebut akan ikut terinstal.
Berikut langkah – langkah membuat animasi dengan ImageReady
1. Jalankan Adobe ImageReady. Sehingga tampil seperti berikut ini
2. Bukalah File Obyek yang telah dibuat sebelumnya dengan Photoshop, seperti berikut ini
Gambar 5 Obyek yang telah dibuka di Adobe ImageReady
3. Langkah berikutnya lihat terlebih dahulu apakah bagian panel pembuatan animasi sudah terbuka atau tidak. Jika belum. Pilih menu Windows �� Animasi sehingga tampil seperti berikut ini
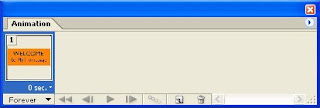
Gambar 6 Tampilan Panel (jendela) Animasi
4. Pada panel (jendela) animasi klik icon [Duplicates current frame] satu kali untuk menambah satu frame baru pada jendela animasi, seperti yang ditunjukkan pada gambar berikut :
Gambar 7 Penambahan frame baru pada jendela Animasi
5. Kemudian aktifkan frame 1 dan aktifkan teks pada panel layers, seperti pada gambar berikut
Gambar 8 Meng-aktifkan frame 1 dan teks welcome
6. Setelah teks welcome dipilih. Tekan berulangkali tombol anak panah kiri [��], sampai teks pada lembar proyek tidak terlihat
7. Kemudian pada panel layers, pilih teks to my Homepage dan opacity-nya dirubah 0% sehingga teks tidak terlihat.
8. masih pada panel Layers, pilih Layer 1 dan opacity-nya dirubah 0% sehingga warna layer 1 tidak tampak, dan yang tampak warna layer 2. maka lembar proyek menjadi seperti pada gambar berikut
Gambar 9 Tampilan lembar proyek setelah dilakukan perubahan pada frame 1
9. Selanjutnya aktifkan frame 2 dan aktifkan teks Welcome pada panel layers.
10. Setelah teks welcome dipilih. Tekan berulangkali tombol anak panah kanan, sampai teks pada lembar proyek tidak terlihat
11. Kemudian pada panel layers, pilih teks to my Homepage dan opacity-nya dirubah 100% sehingga teks terlihat.
12. Pada panel Layers, pilih Layer 1 dan opacity-nya dirubah 100%.
13. Kemudian klik icon [Tweens animation frame] pada jendela animation, maka akan tampil kotak dialog Tween seperti pada gambar berikut
Gambar 10 Kotak dialog Tween
14. Pada kotak dialog masukkan nilai banyaknya frame yang akan diciptakan, makin besar nilainya makin halus dan lamban pergerakan animasinya, namun banyaknya frame berpengaruh terhadap kapasitas file yang nantinya akan diciptakan. Klik OK, maka jendela Animation akan tampak seperti pada gambar berikut
Gambar 11 Tampilan Jendela Animation setelah dilakukan Tween.
15. Dan simpanlah hasil karya Anda tersebut, dengan memilih File, Save Optimized
16. Dan jalankan file animasi yang disimpan tadi, dengan melakukan klik ganda pada file tersebut.
17. Selesai Sudah Kerja keras kita, Selamat Mencoba!
Copyright © 2003-2008 IlmuKomputer.Com
Senin, 13 Oktober 2008
Buat Animasi dgn ImageReady
Label:
tutorial ImageReady
Langganan:
Posting Komentar (Atom)





Tidak ada komentar:
Posting Komentar